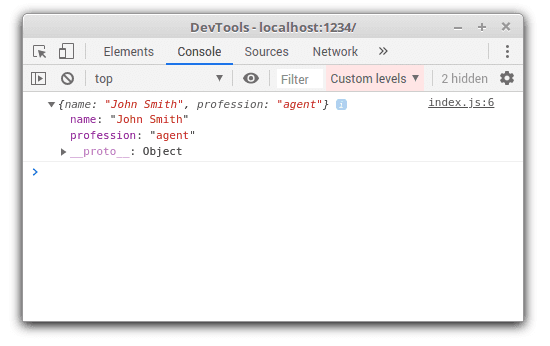
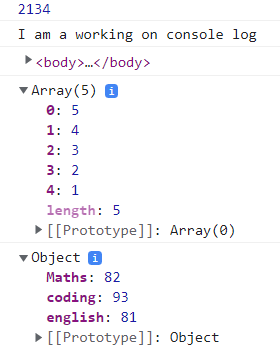
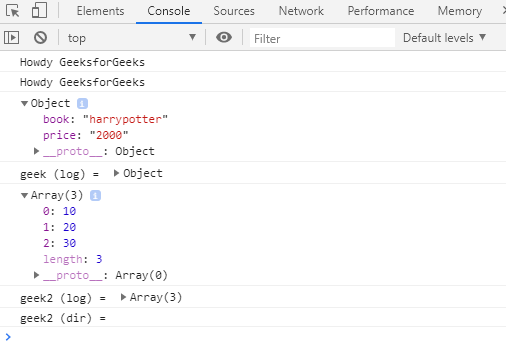
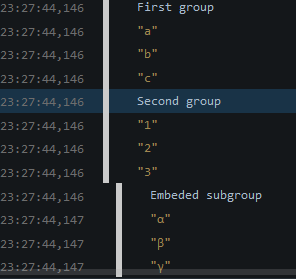
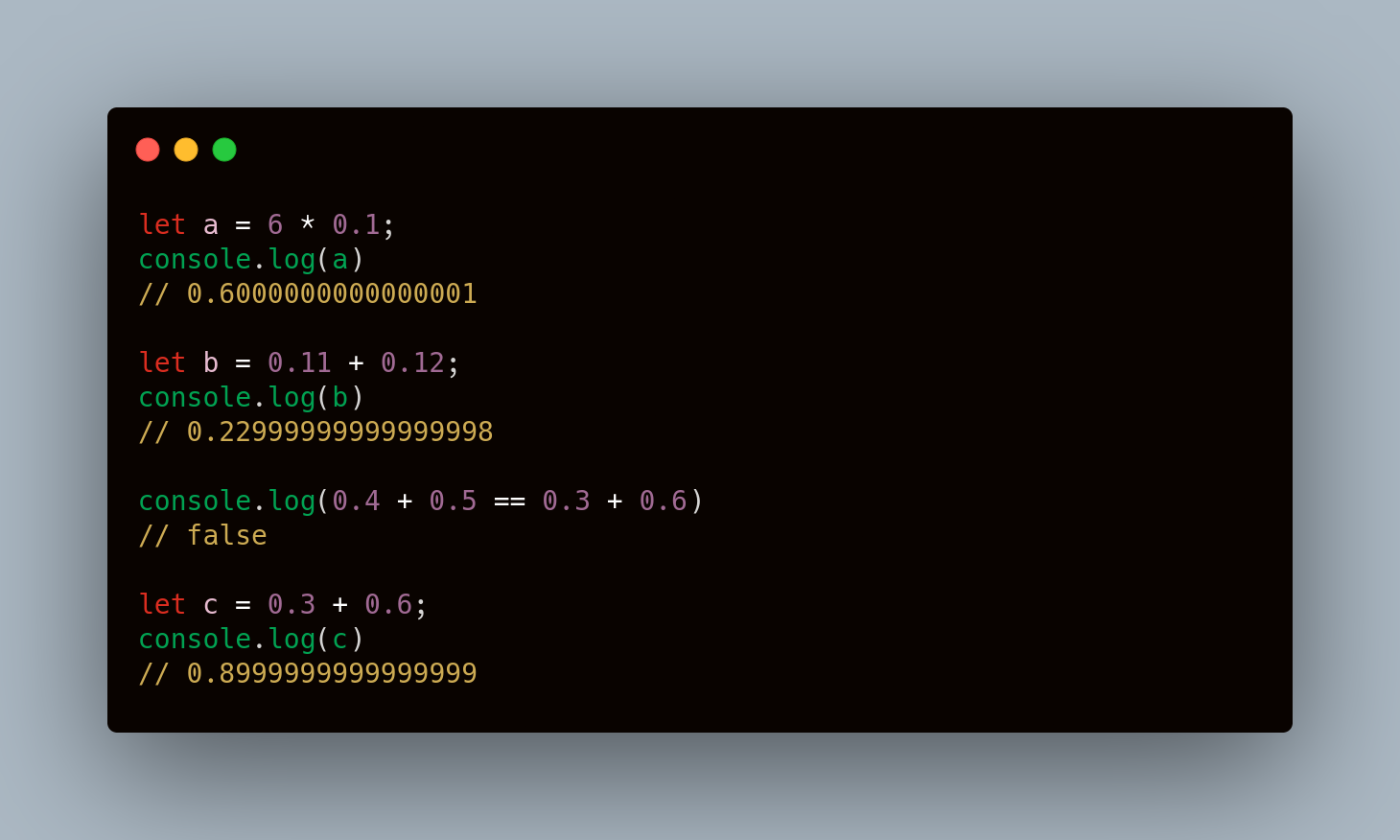
Mastering the JavaScript Console Log Method: Your Ultimate Guide to Error-Free Debugging - DEV Community

JavaScript function add(1)(2)(3)(4) to achieve infinite accumulation-step by step principle analysis - DEV Community

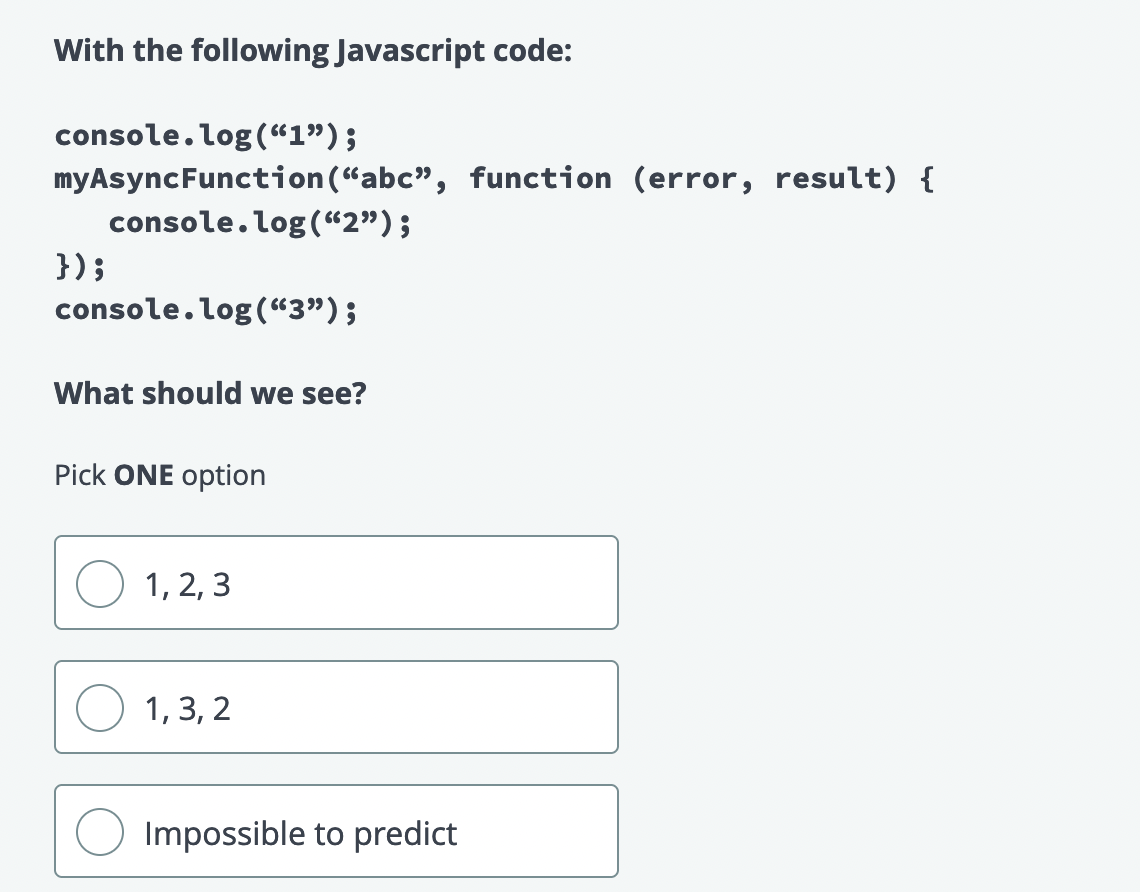
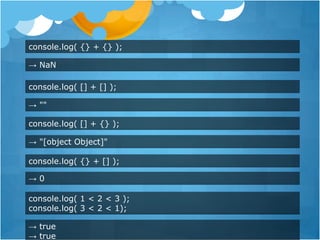
🧐 A simple console log challenge in javascript #javascript #learnjavascript #coding #learnjs - YouTube