magento2.3.4 - M2 - Custom Font overwriting by bootstrap css in custom theme - Magento Stack Exchange

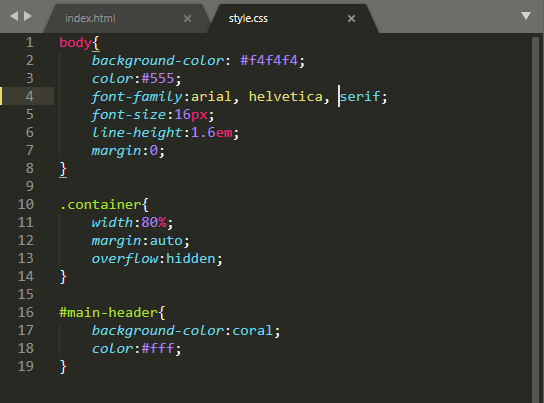
What generates the font-family for the `body`? Doesn't seem to honour my tailwind.config · tailwindlabs tailwindcss · Discussion #3424 · GitHub

HTML to PDF conversion with custom fonts and multi-lingual support in Plumsail Documents connectos for Power Automate — Plumsail Documents Documentation

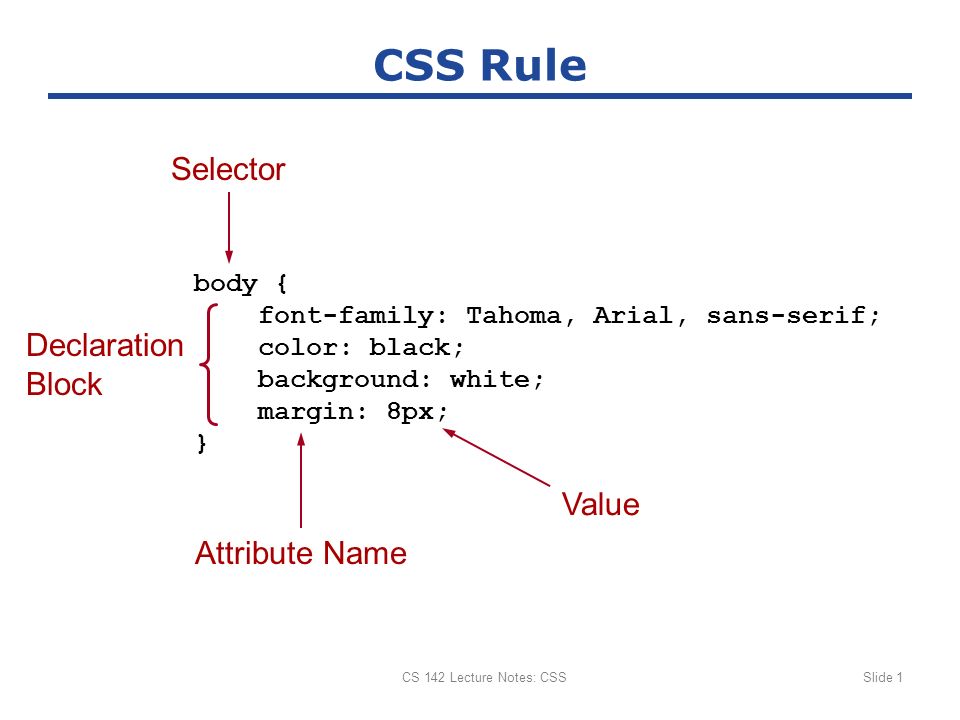
CS 142 Lecture Notes: CSSSlide 1 CSS Rule body { font-family: Tahoma, Arial, sans-serif; color: black; background: white; margin: 8px; } Selector Declaration. - ppt download




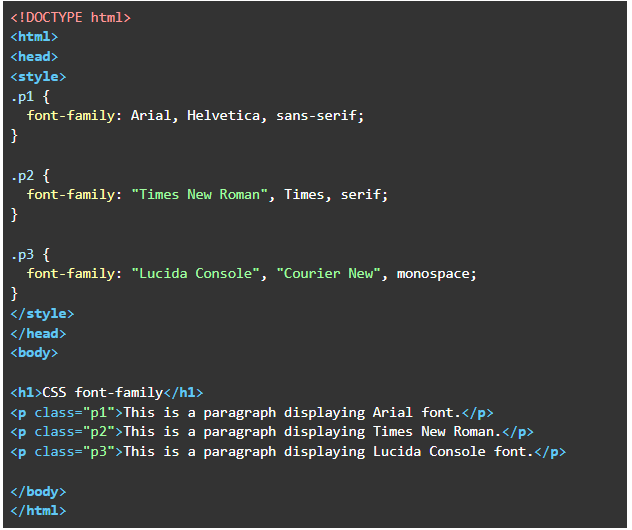
:max_bytes(150000):strip_icc()/change-fonts-using-css-3464229-8dda48c837ea41ccaca06019e639eee2.png)